フォトショップのレイヤーパネル機能を使いこなしたい人
- フォトショップのレイヤーパネルがごちゃごちゃする
- レイヤーマスクを上手に使いたい
- 調整レイヤーってなに?
- クリッピングマスクとは?
- 描画モードの使い方は?
- Webデザイン、2Dグラフィック、広告業界を考えている方
そんな方の疑問にお答えします。
私は2Dグラフィック専門のフリーランスで、アニメやゲームの2Dグラフィック制作はもとより、Web用デザイン、広告デザイン、雑誌、ジャケットのデザインを実務経験がある、Photoshop経験22年になります。
Illustratorhaを使わず、フォトショップのみで行った実績があります。
♦レイヤーパネルを気にしたことがない方へ
デジタル制作では、画面に表示されている色数と、使っている機能でどんどん重くなっていきます。
見た目が1枚になっている画面でも、描かれているレイヤーを重ねれば重ねるほど重くなる仕組みです。
仕事として、趣味として、複数同時ソフト起動、ネット観覧など、今後を考えてもデータは軽いほうがいいですよね。高いパソコンを買わなくて済みます。
また、仕事ではレイヤーの指定があります。作業が終えてからでは手遅れになることも。
柔軟に対応できることにマイナスな要素は何一つありません。
ここでの解説はとても偏った機能紹介ですが、ド直球で仕事に直結する機能解説です。
最後まで進めてもらえれば、かなりのレイヤー削減が出来、データも軽く、重複効果を取り除けると思います。
フォトショップで使うレイヤーパネルの実用的な使い方
同じ効果でもこんなに違うレイヤーパネルの中身を解説します
説明はすべてWindows用語です。
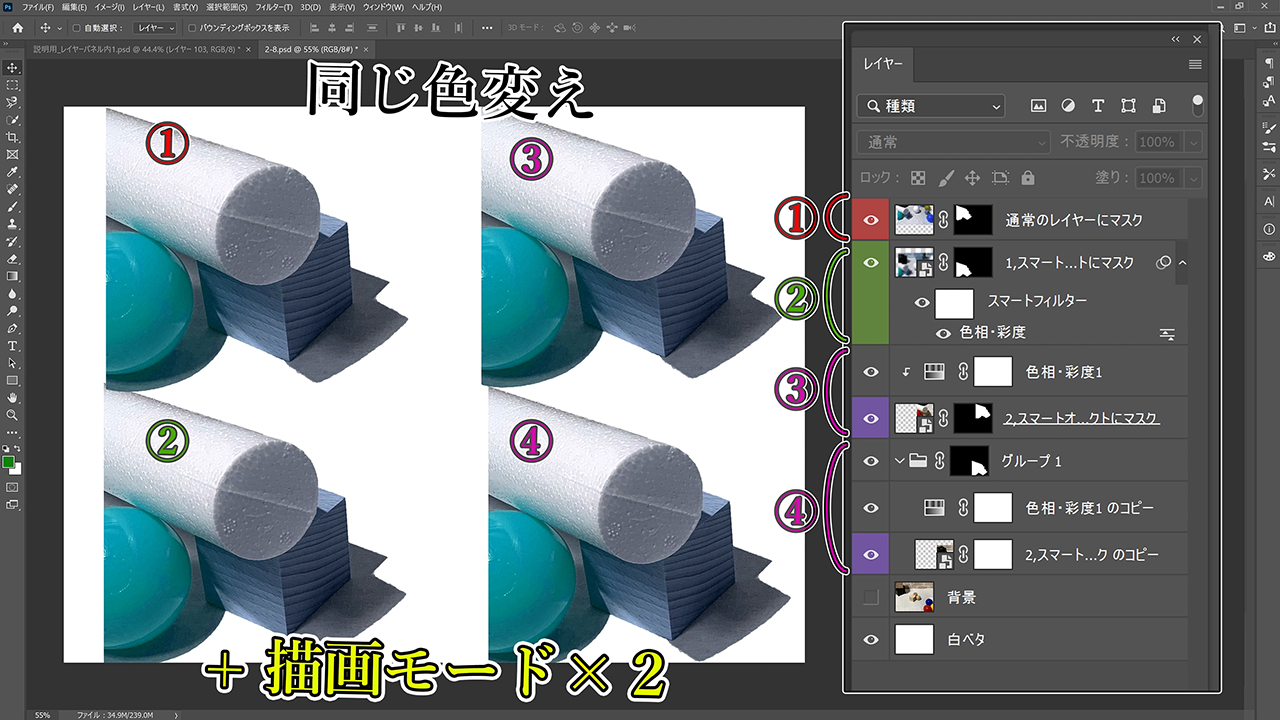
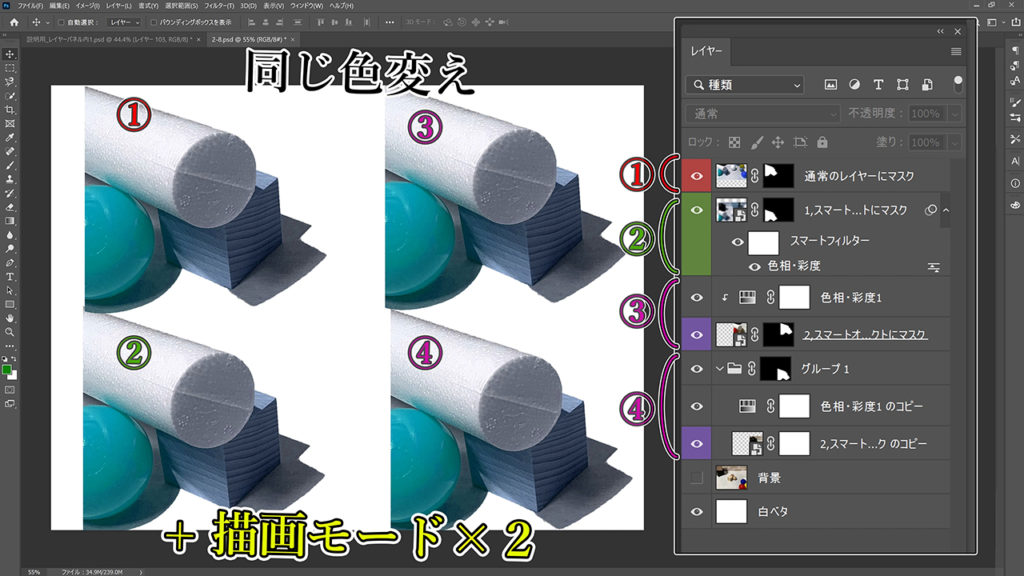
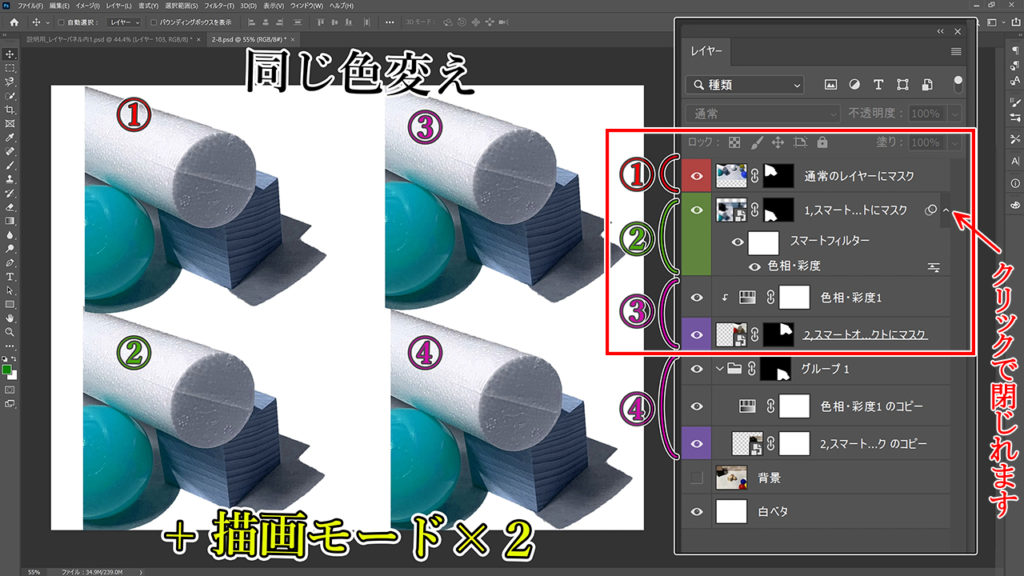
最後までこなすとレイヤーパネルはこの形になります。
この①~④は、同じ画像にたった一つの色替え機能を適応したものです。
ですが、使った機能は、スマートオブジェクト、レイヤーマスク、調整レイヤー、クリッピングマスク、グループで、色替えの為に色相彩度を使いました。
「え?そんなに使えば増えるのは当たり前・・・」という声が聞こえてきそうですが、ポイントは1枚画像の一部のみを1回だけ色替えし、そして、どれも全く同じ見た目になっていますが、レイヤーパネルの中は一つもかぶってないところです。
私はこの青く色替えした画像へ4通りの方法で変更でき、そして、見た目ではわからない描画モードを使えば、最低でも6通りの手段で変更することが出来ます。レイヤースタイル等使えばさらに増やせます。
Photoshop経験の中で、レイヤーパネルが最も重要な機能だと私は思っています。
最後までやり終えた暁には、「色を変える」という単純な作業でも、仕事でつかえる正しいやり方で数通りの手段が選べるようになります。
レイヤーパネルに詳しくなると、どんな状況でも自由に修正加工が出来るようになり、Photoshopがとても簡単に思えてきます。
Photoshopとはこんなソフトです=「背景制作はPhotoshopで描いています」
少しでも安くデジタル描画を練習するソフトの選び方=「背景の描き方【初心者向け】画材、デジタル描画ソフトの選び方【動画有】」
1、①と②の違い:スマートオブジェクト
加筆、加工をしていくというのは、描いては修正、描いては修正を繰り返していくことですよね。
ここで注意したいのは、私たちはあることを守りながら加工しています。練習には最適です。
それは、元画像を壊さないで加筆・修正していけることです。
では、元画像を壊さないというのはどういうことなのか、それがこちらです。
たったこれだけです。簡単ですね。
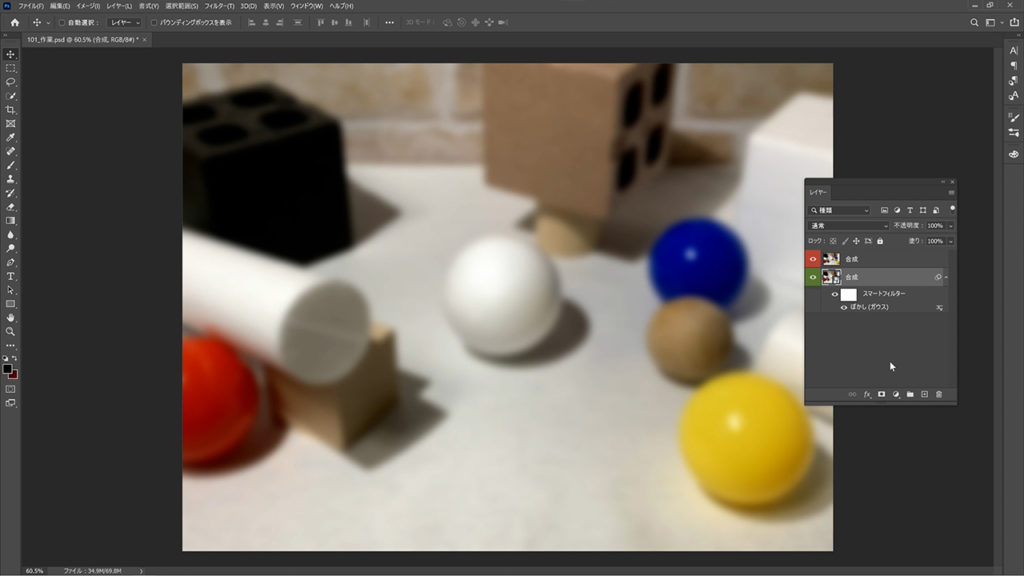
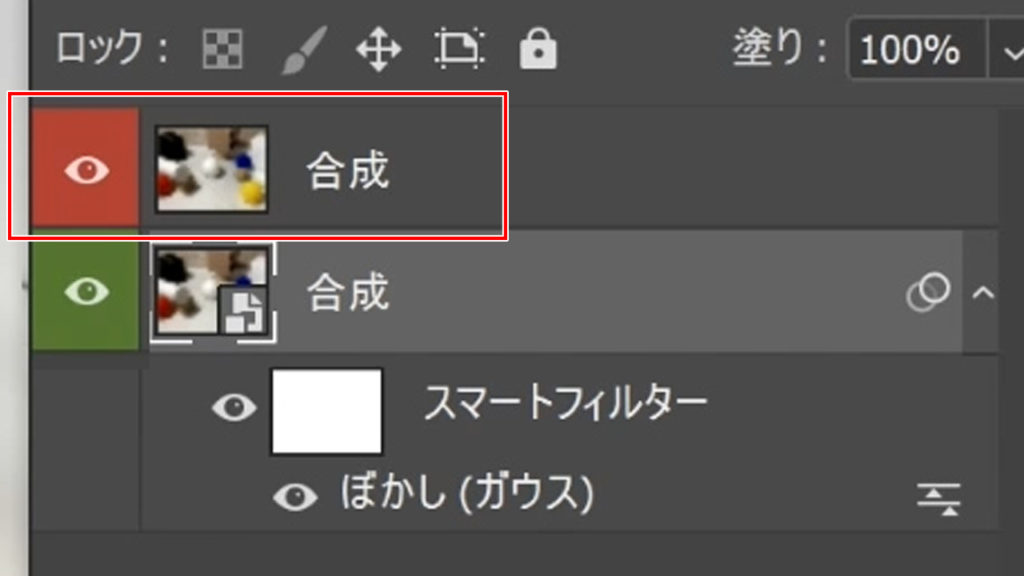
この2枚のレイヤーにそれぞれ同じ機能”フィルター/ぼかし”を適応してみました。
上の赤いマークのレイヤーは通常の画像、下の緑のマークのレイヤーはスマートオブジェクトを適応したもので、レイヤーパネルははっきりと違いが出ましたね。
下のスマートオブジェクト化したものは、自動で”スマートフィルター”が付き、”ぼかし(ガウス)”でぼけて見えています。目玉マークをクリックすると非表示になり、ぼかしが解除されます。
ここでの問題は、上の赤いマークのレイヤー側で、これは元に戻せません。
これが、画像を壊してしまったということになります。
加筆・修正は、この維持するということがとても大切なのですが、作業によっては弊害が発生することがありますので、絶対にということではありません。詳しくは最後の記事「7、【直描き編】通常レイヤーの直描き版:ブラシの描画モード」で説明します。
【補足】
Photoshopは基本、直接描く、消すなどが出来る「ビットマップデータ」を使います。
スマートオブジェクトは、Photoshopの特徴でもある、直接描いたり消したりが出来ないデータで、これを「ベクトルデータ」と言います。シェイプ、文字ツールがこれに当たると思ってもらえれば。
特徴はこんな感じです。
- ビットマップデータ=直接描く、消す、部分修正、グラデーションなど見た目で変更しやすいが、元データを上書きしていく為、元に戻せない。拡大縮小等すればするほど壊れていく。
- ベクトルデータ=直接の加工は出来ないが画像データを維持する為、変形、ぼかし、色替えなどは何度やっても壊れない。
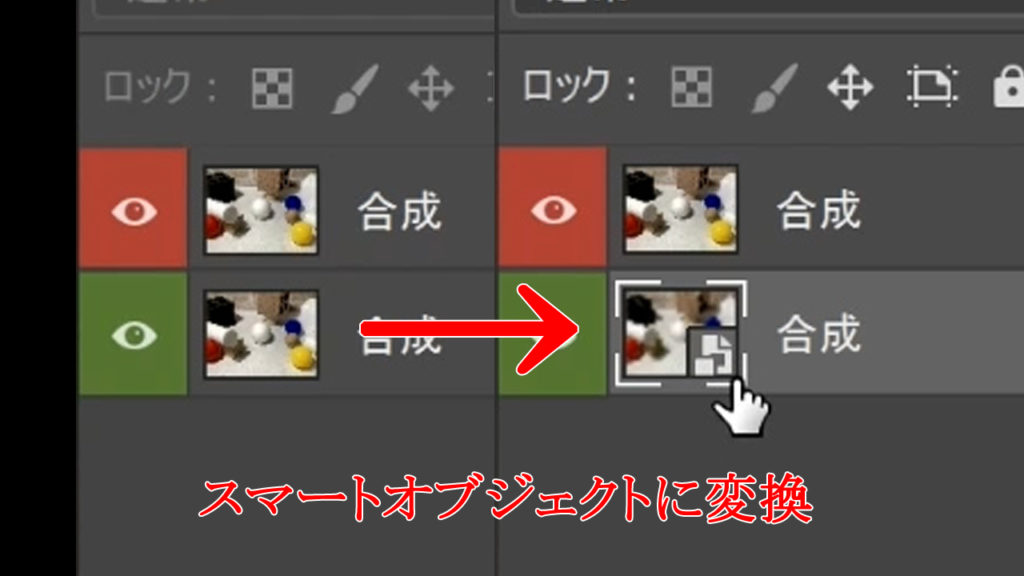
♦スマートオブジェクトの見方とやり方
スマートオブジェクトはレイヤーサムネイル内の右下にアイコンが表示されます。
やり方は2通りありますが、下記1が便利で楽です。
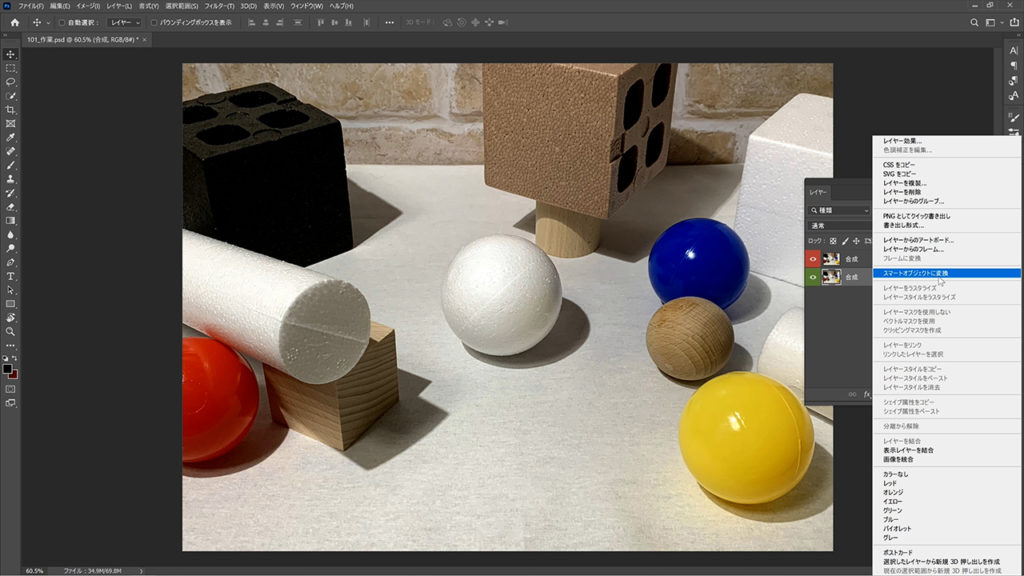
2、スマートオブジェクトにしたいレイヤーを選んだ状態で、メニューバーの”レイヤー”をクリック、プルダウン内の中央”スマートオブジェクト→スマートオブジェクトに変換”でクリック(必要ないので画像はありません)
重要なので何度もお伝えしますが、スマートオブジェクトについては、必ず最後の記事「7、【直描き編】通常レイヤーの直描き版:ブラシの描画モード」に目を通してください。
これが①と②の違いです。
次は、この仕組みの違う2枚のレイヤーに、画像合成で必ず使うレイヤーマスクを適応してみます。
2、①と②に追加適応:レイヤーマスク
ここでは、作業するにあたり、なくてはならない最高に頼れる万能機能、レイヤーマスクを解説します。
これがレイヤーマスク使用後です。
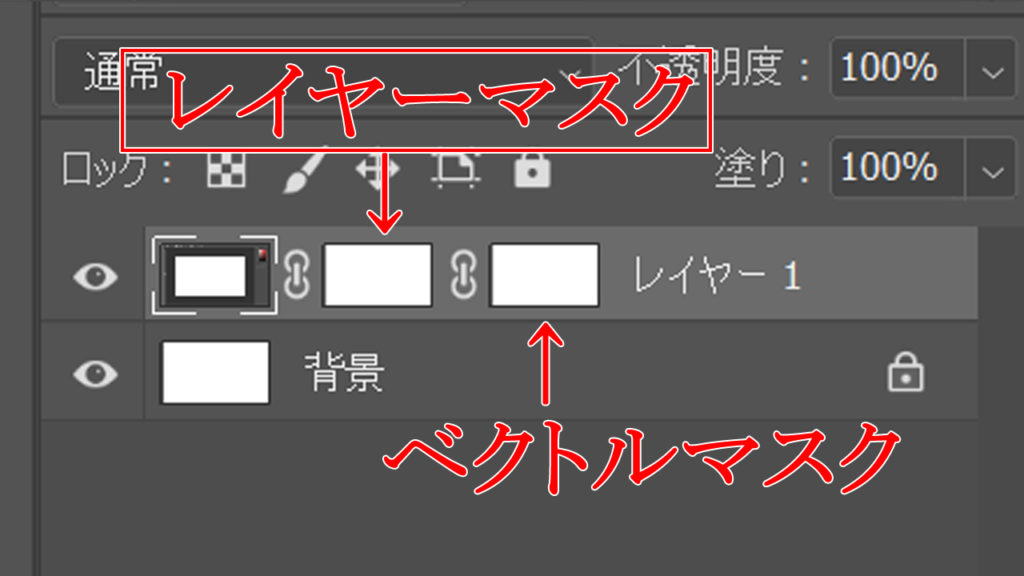
レイヤーマスクとは、レイヤーサムネイルの横に付き、表示非表示を白と黒で調整出来るものです。
見た目でもわかるようになっており、濃さに合わせて表示率が変わるもので、グラデーションも出来る優れものです。ほんと頼りにしています。
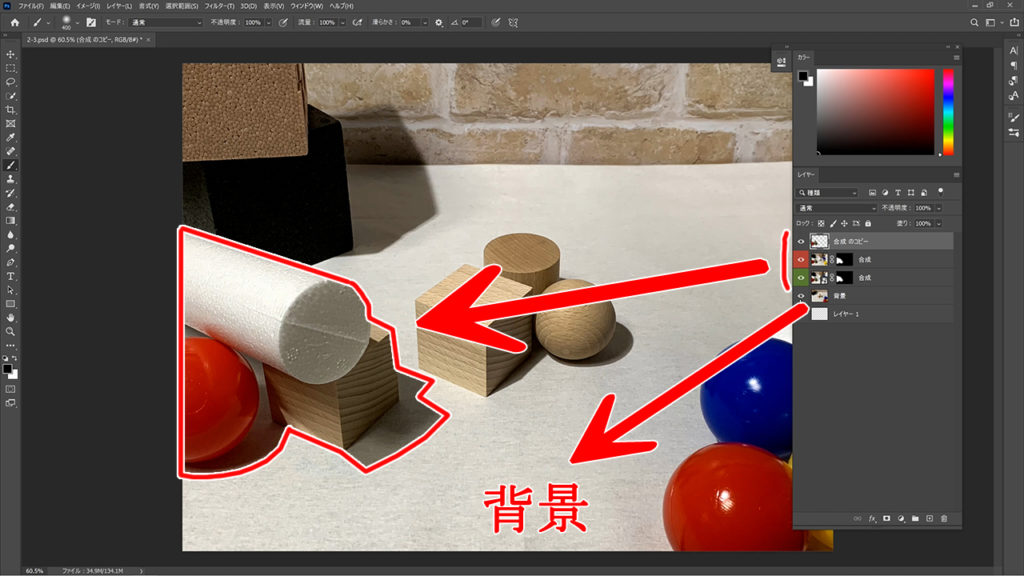
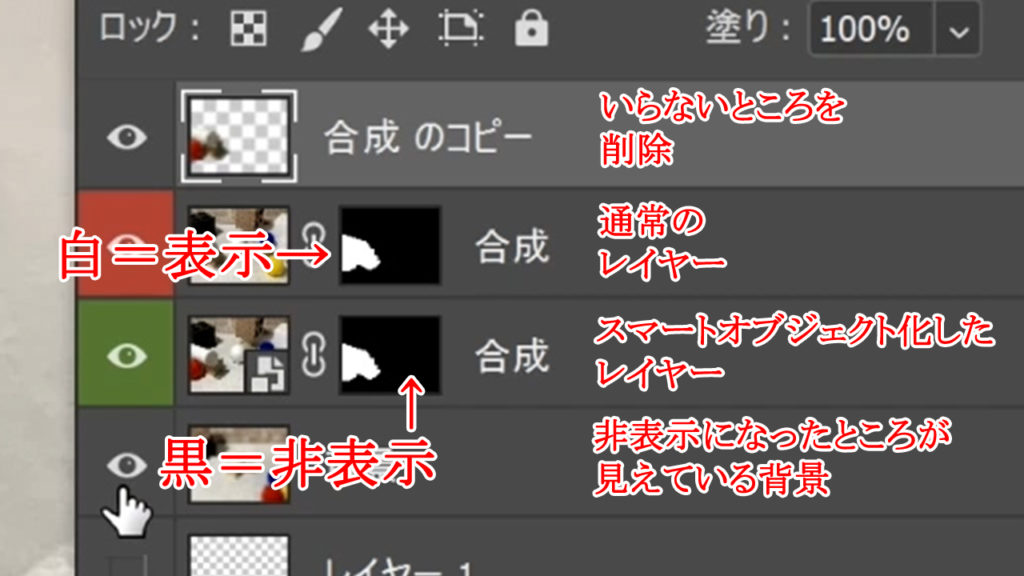
レイヤーマスクの特徴を説明するにあたり、1枚(1番上のレイヤー)切り抜いてみました。
上3枚のレイヤーはどれも同じ表示になっています。4枚目は背景。
- 一番上のレイヤー=いらないところを削除してしまったもの
- 2枚目のレイヤー=通常レイヤーにいらないところをレイヤーマスクで非表示にしたもの
- 3枚目のレイヤー=スマートオブジェクト化したレイヤーにいらないところをレイヤーマスクで非表示にしたもの
- 4枚目の背景=上で非表示になったところはこの背景が見えています。
①と②にレイヤーマスクを適応しました。レイヤーマスクは、スマートオブジェクト化したレイヤーでも、通常のレイヤーでも弊害なく使うことが出来ます。
♦レイヤーマスクの見方とやり方
レイヤーマスクはレイヤーサムネイルの右に出てきます。これはグループにも同様につけれます。グループはとても重要なのでこの後解説します。
やり方は2通りですが、ここでも1で十分です。
2、適応したいレイヤーを選び、メニューバーの”レイヤー”をクリック、プルダウン内の中央”レイヤーマスク/すべての領域を表示”で白のレイヤーマスク。”すべての領域を非表示”で黒のレイヤーマスクです。(画像無)
【補足】
次は、この2つのレイヤーに、もう一つレイヤーを追加し同じ色に変えてみます。
ちょっと小言
この先も、細かく詳細込みで説明している為長いです。「読むの面倒~」という方は、音声での実演込み動画講座があります。
おまけに、クオリティーの優先した写真合成のやり方も習得出来、練習課題もついていますので。
現役CGグラフィックデザイナーが教えるPhotoshop講座
【3時間21分】に及ぶ、Photoshopの使い方を写真合成という題材で練習できる合成講座を作りました。登録前に一部プレビューが見れますので覗いてみてください。
\8,400 → \4,200
3、①、②、③の違い:スマートフィルタ、調整レイヤー、クリッピングマスク
前項目に色替えを加え、3パターンのレイヤーパネルを確認できるようにしました。すべてを色相彩度の色相機能で青色へ変更します。
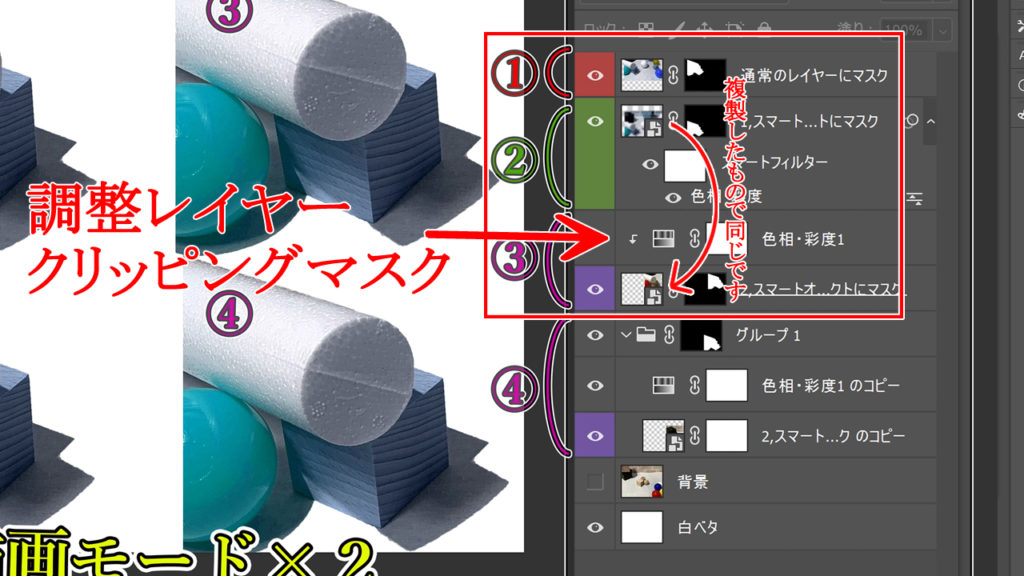
- ①=通常のレイヤー+レイヤーマスク+色相彩度適応
- ②=スマートオブジェクト化+レイヤーマスク+色相彩度適応
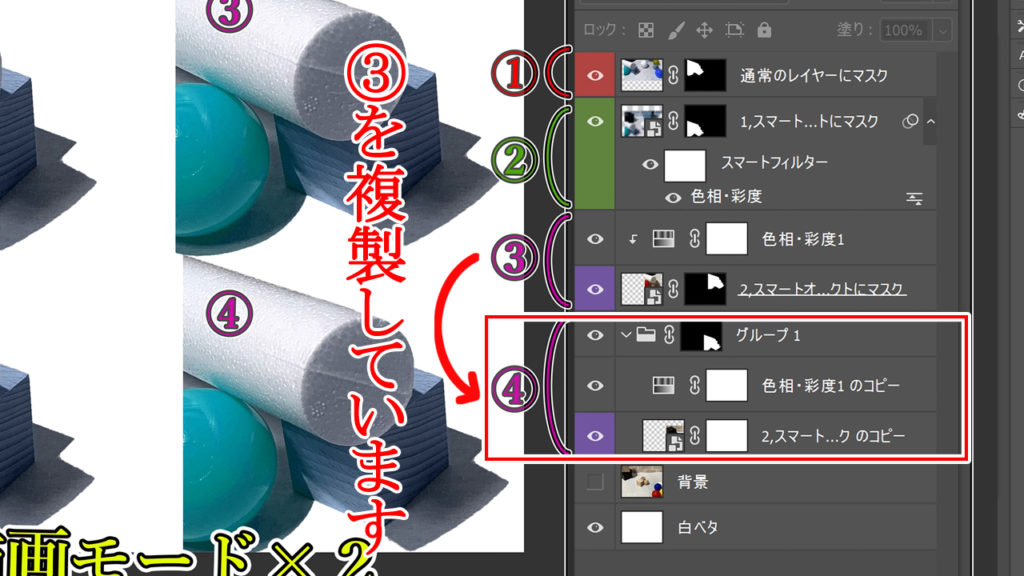
- ③(②を複製したもの)=スマートオブジェクト化+レイヤーマスク+調整レイヤーで色相彩度を適応+クリッピングマスク
最後はこの形になります。
今回の追加したレイヤーは③の上です。
- スマートフィルターとは、スマートオブジェクト化したレイヤーを保護しながら、フィルターとして適応していくもの
- 調整レイヤーとは、明るさやコントラスト、色替え、特殊効果を加えたい時に、一枚レイヤーとしてレイヤーパネル内の好きなところに配置出来るもの
- クリッピングマスクとは、下のレイヤーを親とし、その中にだけ表示できるマスク機能の一つ
レイヤーマスク同様、最高に頼れる万能機能なので、是非覚えてください。
後で説明する「6、【直描き編】調整レイヤーの直描き版:レイヤーの描画モード」と一緒に覚えるとなんでも加工出来るようになります。
♦色相彩度と調整レイヤー、クリッピングマスクのやり方
まず①の通常のレイヤーと②のスマートオブジェクト化したレイヤーは同じ色相彩度で色替えをします。
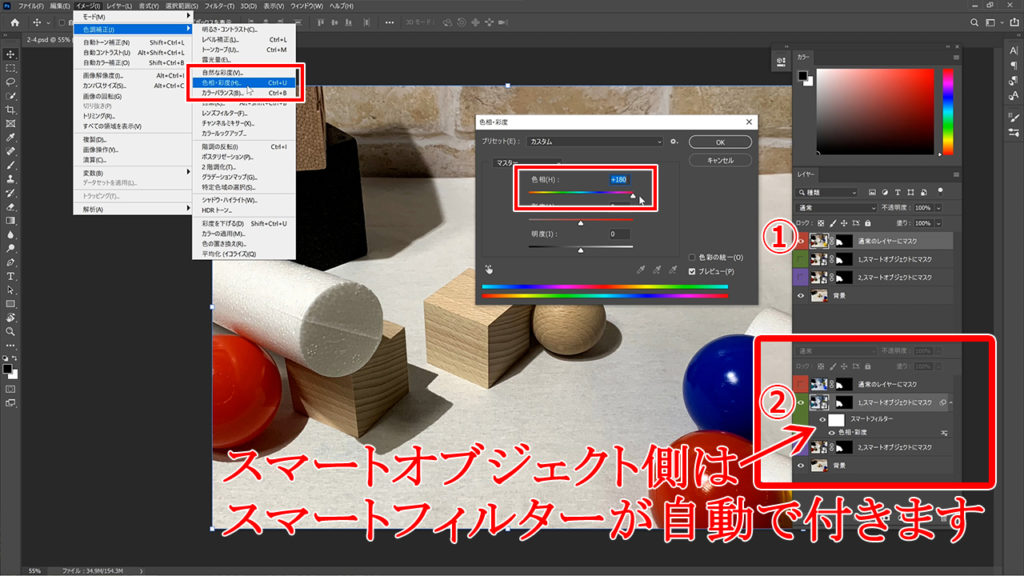
①、②共に変更したレイヤーを選んだ状態で、メニューバーの”イメージ/色調補正/色相彩度”でクリック。出てきたウィンドウの3本のうち一番上、色相を大きく左右に移動後、OKをクリック
スマートオブジェクト側は画像のように”スマートフィルター”で適応されます。他の加工をするとこの下へ追加されていきます。
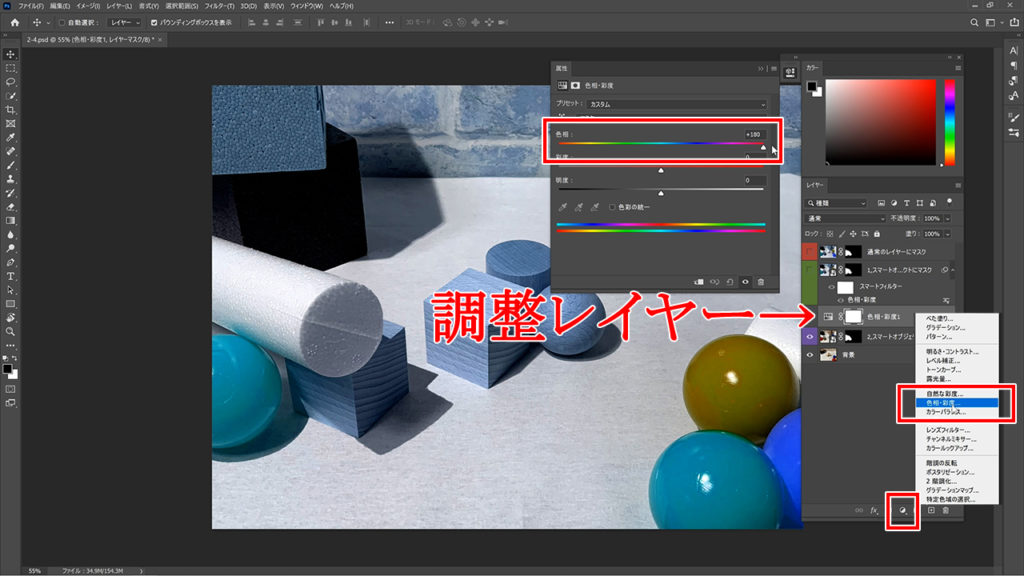
③は調整レイヤーで色相彩度を適用します。
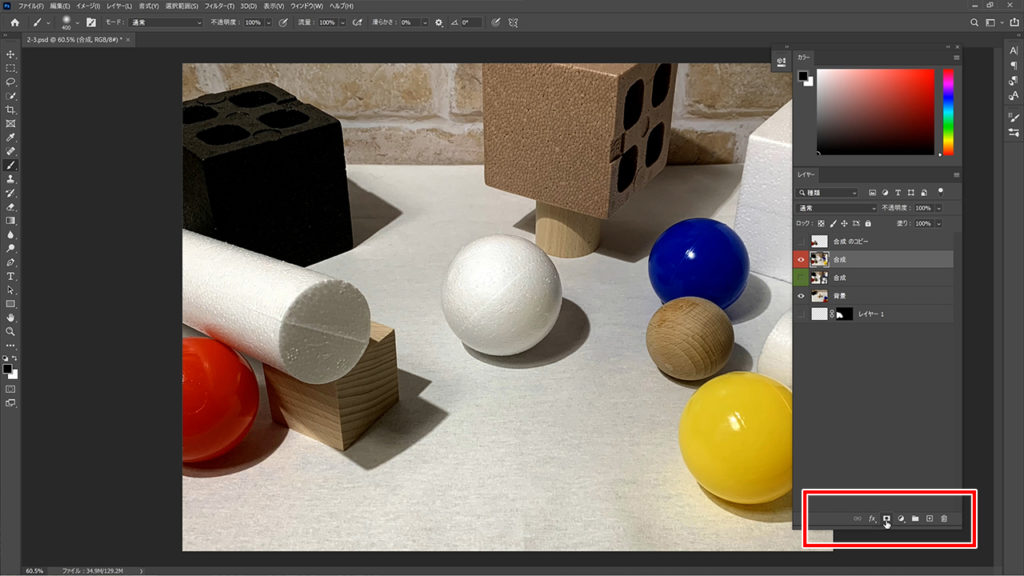
適応したいレイヤーを選択、レイヤーパネル下の7つのアイコン丁度真ん中にあるアイコンをクリック、プルダウン内の色相彩度でクリック、一番上の色相のバーを左右に振り、画面のどこかをクリックで消えます。
調整レイヤーは選んだレイヤーの上に出てくる仕組みで、ドラッグすれば好きな所へ移動できますが、一枚レイヤーになっているので重なり順がポイントになってきます。
画像の位置で色替えをすると、その下、③の画像と背景の2レイヤーに影響します。そのため、画面全体がかわってしまいますが、合っていますので慌てなくて大丈夫です。
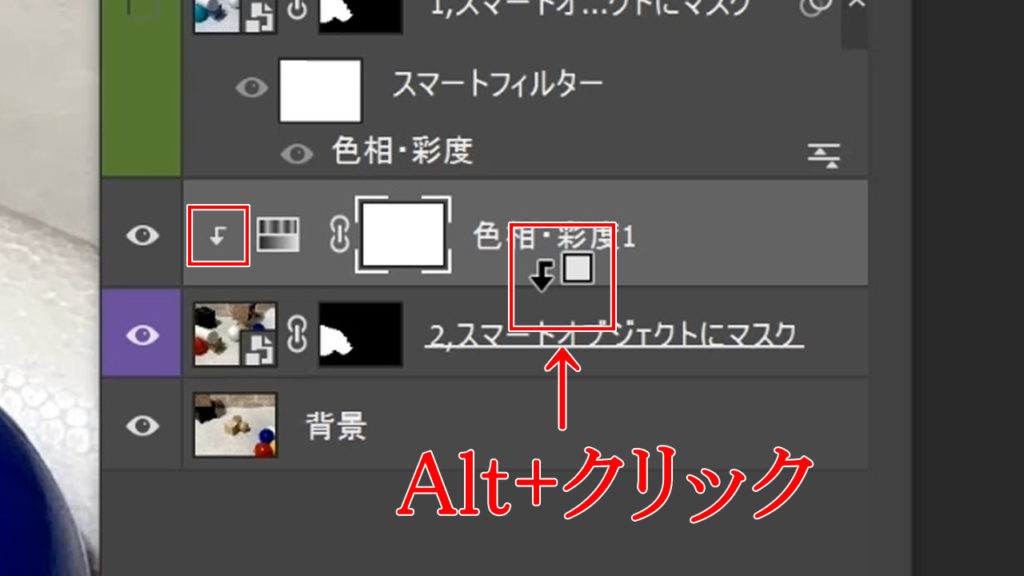
この③を同じ見た目にする為、クリッピングマスクを使います。
調整レイヤーと③の画像の間にカーソルを合わせ、Altを押し続けます。白い枠と黒いやじるしのアイコンに変わったらクリック。調整レイヤー側が右に少しずれたように食い込むと成功です。
レイヤーマスクで表示してある部分のみ、色が変わったらクリッピングしてある証で、はみ出し部分が見えなくなります。
これで3つとも同じ色替え加工がされました。
- ①=直接色替えをしたため画像を壊している
- ②=スマートフィルターで色が変わったように見せている。元画像は維持されている
- ③=別レイヤーで色を変えているように見せている。クリッピングすることでマスク内のみ表示。元画像は触っておらず、維持継続中
これをもっと使いやすく、まとめながら作業できるのがグループ機能です。
4、④グループ:作業効率、最重要機能
レイヤーマスクが出発点で、この”グループ”が各リーダーみたいなものです。
まとめるだけか~と思ってしまいますが、それだけではないので是非最後まで進めてみてください。
グループを適応し、且つ、今後の作業の効率化に対応させる形へ変更した最後の形がこちらです。
新たな加工はありません。グループを使った作業例の紹介ですがこれが一番使います。
♦グループのやり方とすっきりした作業環境
③の調整レイヤーでの加工が、クオリティーの高い画像制作には最適なので、これを一つ複製しました。
グループは選んでいるレイヤーの上に出てくる仕組みで、レイヤーパネル下、7つのアイコンの右から3つ目をクリックで適応します。
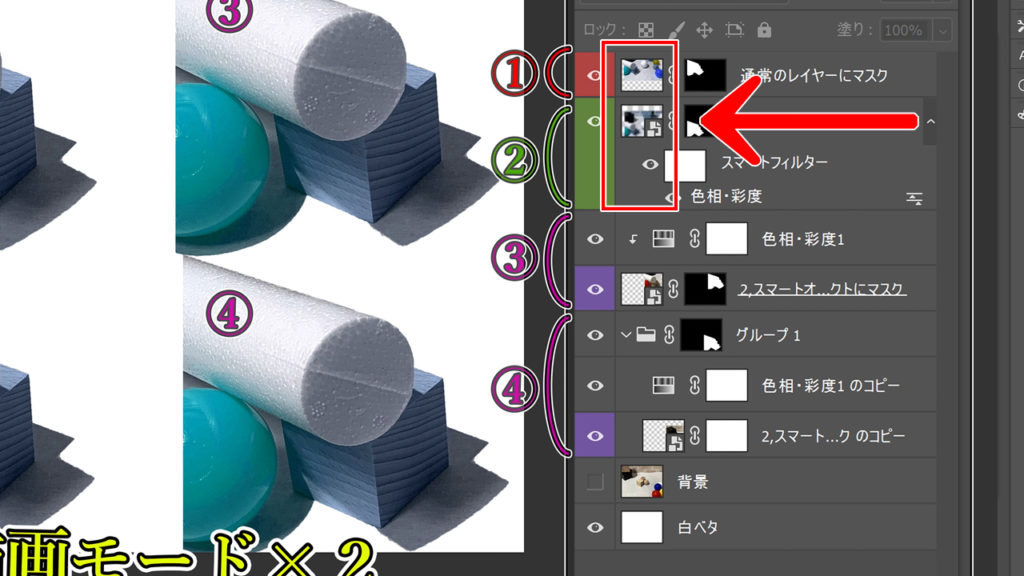
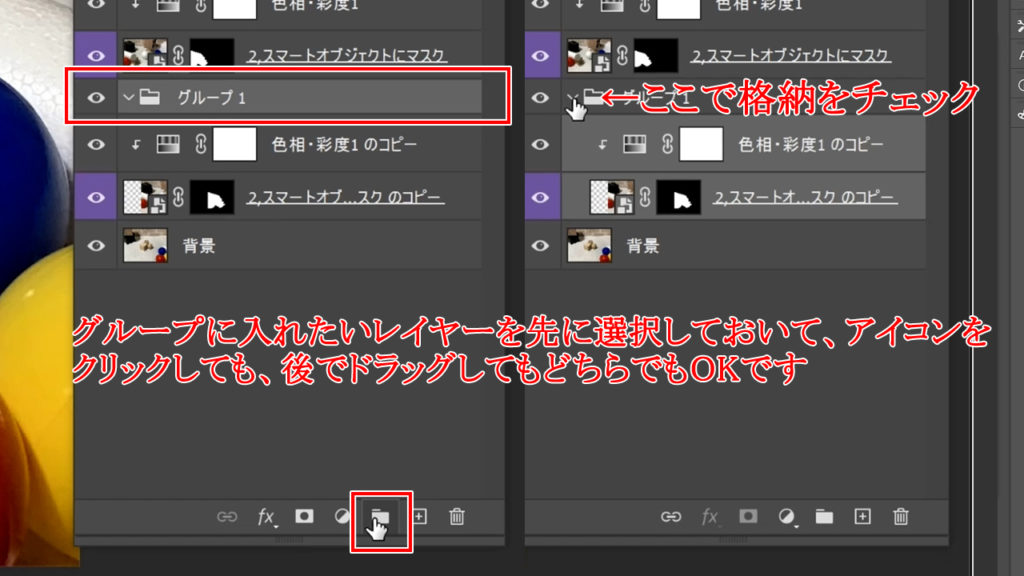
- ▽画像左=”色替えした調整レイヤー”を選んだ状態でグループをクリック
- ▽画像右=”色替えした調整レイヤー+画像レイヤー”の2枚を選択した状態でグループをクリック
画像右は2枚のレイヤーが少し右に食い込んでいるのがわかりますか?
グループに入っているとこうなります。
画像左はまた入っていません。格納したい2枚のレイヤーを選びドラッグでグループの上へ移動させれば入れることが出来ます。
グループを適応するときは、一枚のレイヤーを選択中だとその上に、2枚以上選択していると格納しつつグループが出てきます。
格納できるだけでも利点ですが、ここからさらにすっきりした作業環境へ変更します。
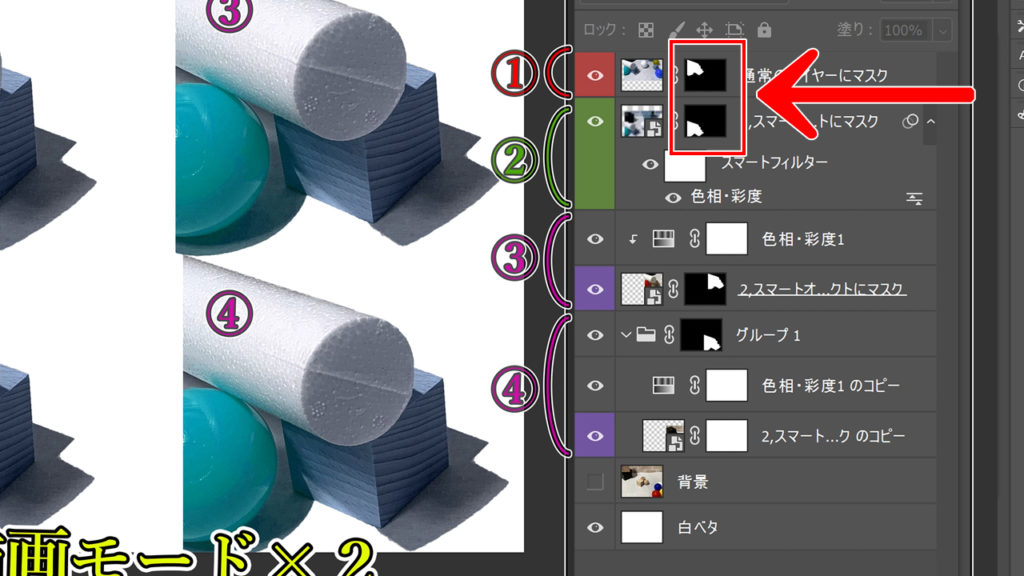
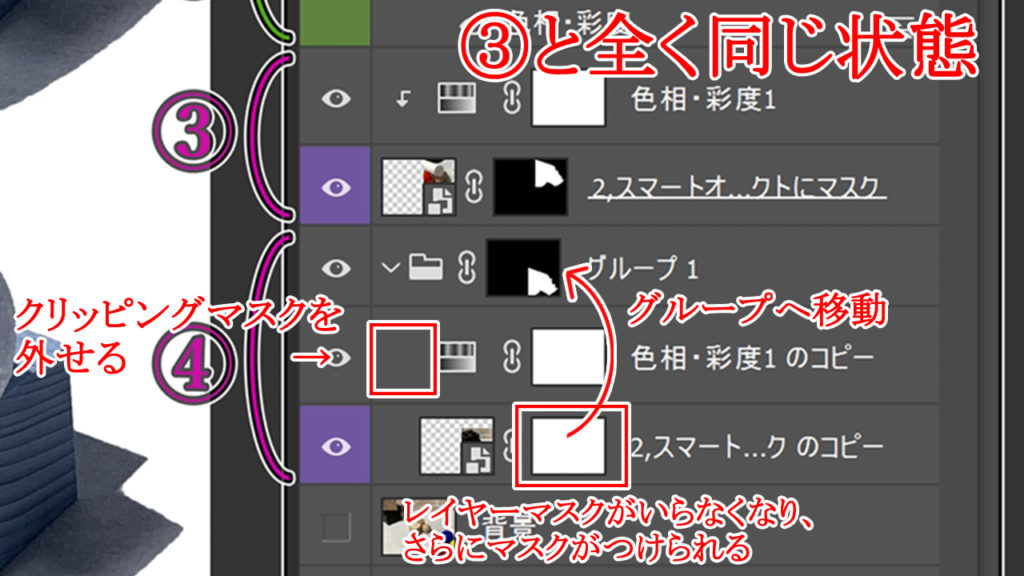
変更後が下記画像です。
画像に適応していたレイヤーマスクをグループアイコンの上にドラッグし移動。
クリッピングマスクを外せばすっきりとした最適な作業環境の完成です。
理由を説明します。
グループにレイヤーマスクをつけたことで、そのグループ自体に表示非表示が適応されました。
よって画像側のレイヤーに付けていたレイヤーマスクは不要になり、またクリッピングマスクも外せる形になりました。
このグループに入れていくものはすべて、グループのレイヤーマスクが適応されていきます。
その為、さらに別の目的でレイヤーマスク、調整レイヤー、クリッピングマスクをグループの中で使えるようになります。
100レイヤー、200レイヤーとなった時、用のないグループは格納し、また、目的ごとにグループ分けをすることで、各レイヤーに名前を付ける必要もなくなります。
私は床、家具、効果・・・など装飾、大道具、小道具、季節、天候、人物などに分けており、レイヤーパネルの上にいくほど小物や特殊効果とわかるように作業を進める癖がつきました。今でもこのやり方です。
このへんは個人差や慣れですが、周りもほぼ同じですね。
5、ここまでのまとめ
行った加工は、画像切り抜きと色替えの2つでしたが、レイヤーパネルは4パターンになりました。
①=直接変更したので元画像は存在しません
②=スマートオブジェクトに変換、スマートフィルターを適用して元画像を維持したまま効果を適応
③=元画像は触らず、調整レイヤーで色を変えてクリッピングマスクしたもの
④=グループに入れ、レイヤーマスクを移動、クリッピングマスクを外したもの
最初でお伝えした、元画像を壊さないで修正していくなら、「①」はやめておきましょう。 と、言いたいところなのですが、効率化、スピード、臨機応変に制作していくにはこれを使うことがあります。
そして、その作業をするには、「①」の通常のレイヤーよりも、「②」のスマートオブジェクト化した画像のほうが使いにくいことがあります。
詳しいことはこの次で解説していきますが、 まずは、ここまででレイヤーパネル内の様々機能、表示、そして結果がどれも同じなんだということがご理解できればここでの目標は達成です。
6、【直描き編】調整レイヤーの直描き版:レイヤーの描画モード
ここでは、4項目で行ってきた色相彩度による色替えを、直感的に描きながら調整する方法をお伝えします。
色替え以外も同様に出来るので是非使えるようにしましょう。
使う機能はレイヤーの描画モードとブラシの描画モードです。
レイヤーの描画モードとは、通常のレイヤーをさまざまな効果へ変える機能
ブラシの描画モードとは、ノーマルブラシをさまざまな効果へ変える機能
そもそも描画モードとはこんな感じで効果へ変えるものです。
これがレイヤー側とブラシ側で使えます。
まずはシンプルで修正もしやすい初心者の方お勧めのレイヤーの描画モードから説明します。
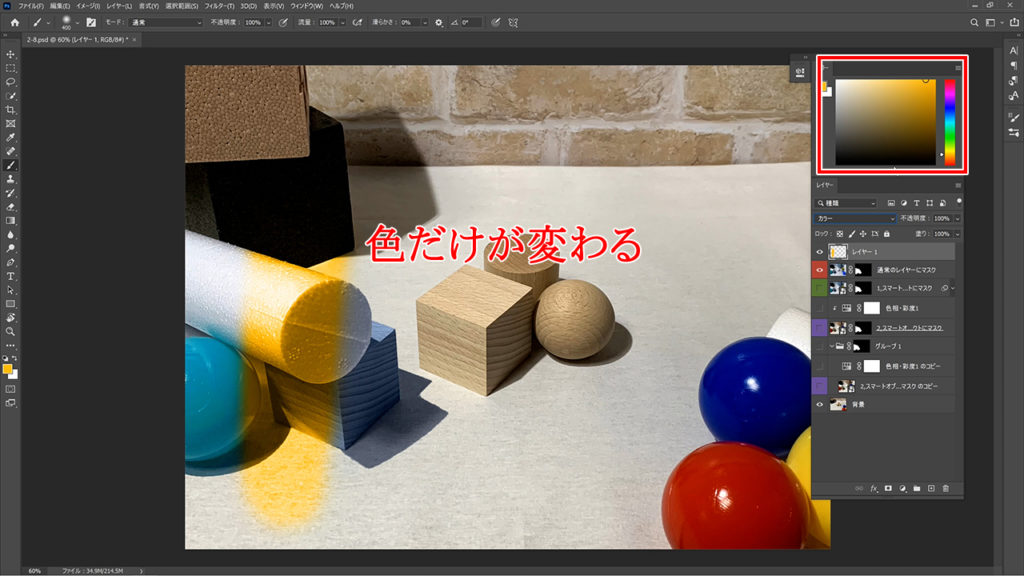
色替えの場合、画像右下の「カラー」が同じ効果になります。
♦レイヤーの描画モードのやり方
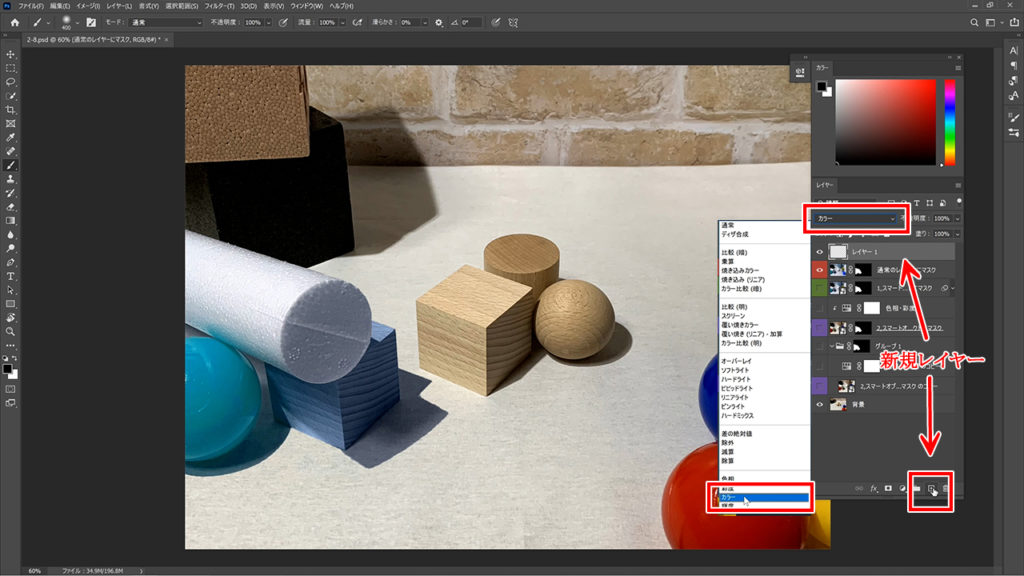
まず、描画モードを作りたいレイヤーを新規で作ります。
レイヤーパネル下の右から二つ目のアイコンをクリック、レイヤーの場所は色替えしたい画像の上に配置します。
次にレイヤーパネル上のほう、「通常」と書かれているところをクリックし、出てきたプルダウンの下から二つ目、”カラー”をクリックで、この新規レイヤーは色替えしかできなくなります。
これで終了です。簡単ですね。
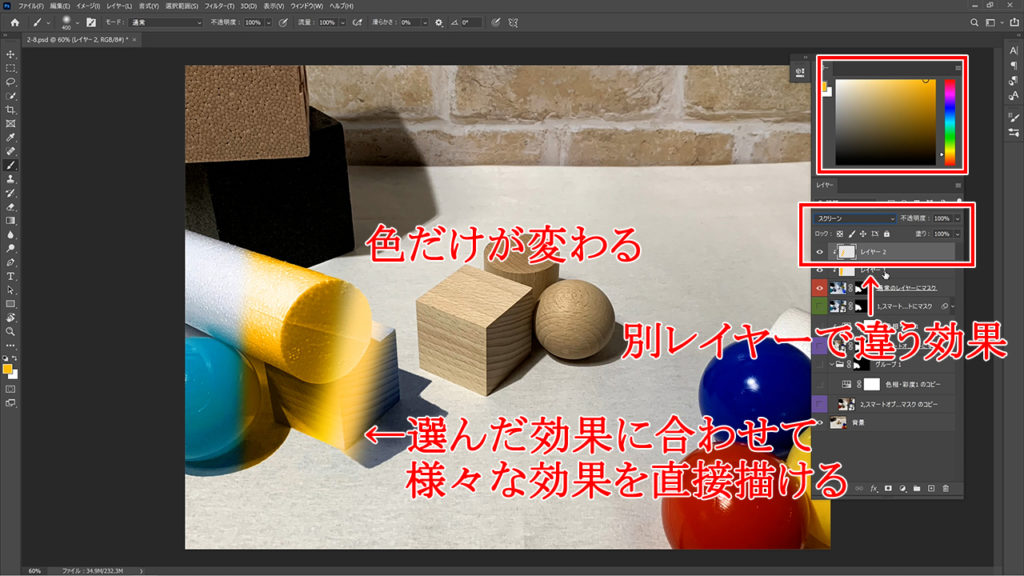
後は直描きをしますのでブラシツールを使います。黄色で塗ってみたのがこちらです。
ブラシの不透明度等調整すれば、グラデーションでもなんでも自由に色替えが出来ます。元画像は触っていないので消すのも簡単です。
はみ出しもクリッピングマスクで対処できますね。
【調整レイヤーとの違い】
調整レイヤーと同じような感じですね。調整レイヤーは一つのレイヤーにつき一つの機能になりますが、レイヤーの描画モードは、ブラシの形、濃さ、色を好きなものに変え、自由に変更することが出来ます。
便利~~~!
これがレイヤーの描画モードでした。
レイヤーの描画モードだけでもかなりのことがこなせますが、覚えて損はなし。次のラシの描画モードも使いこなせれば、楽に仕事出来ますよ。
7、【直描き編】通常レイヤーの直描き版:ブラシの描画モード
では最後、ブラシの描画モードです。レイヤーの描画モードより少々癖があるのでそれは最後に説明します。
改めまして再確認です。
レイヤーの描画モードとは、通常のレイヤーをさまざまな効果へ変える機能
ブラシの描画モードとは、ノーマルブラシをさまざまな効果へ変える機能
ブラシの描画モードは、ブラシ自体を”カラー”へ変えることが出来ます。効果は同じです。
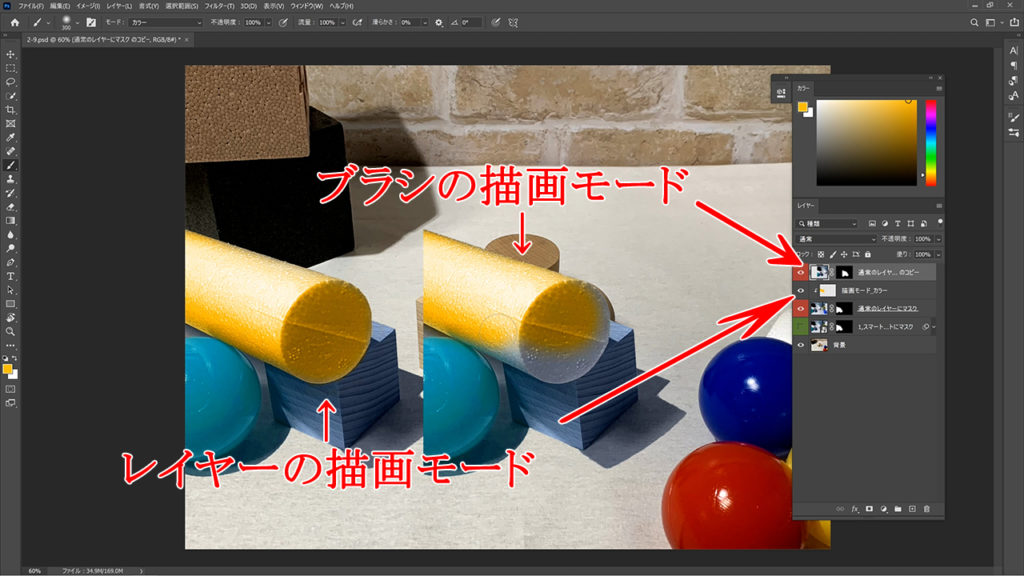
左がレイヤーの描画モード、右がブラシの描画モードの使用後です。
レイヤーの描画モードでは、画像とカラーの2枚のレイヤーが必要でしたが、ブラシの描画モードはこのようにレイヤーを増やさず、直接描きながら変更が出来るのが特徴です。コラボもよくします。
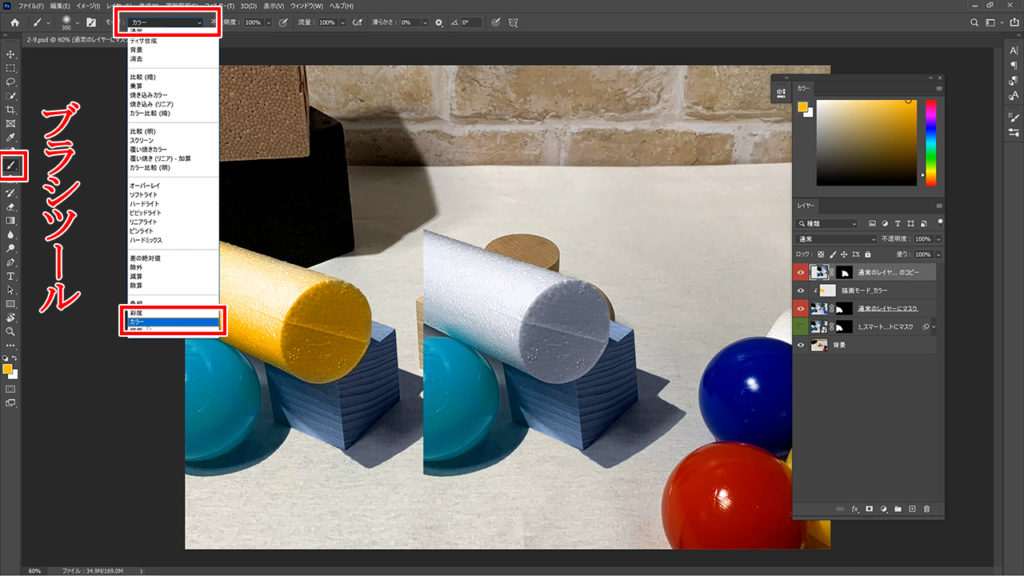
♦ブラシの描画モードのやり方
ブラシツールの選び、オプションバーのモードをクリックします。出てきたプルダウンの下から二つ目、カラーで変更完了です。
後は、カラーの色を選び画像に直接ドラッグすると選んだ色へ変更しながら描くことが出来ます。
黄色で円柱を塗ってみてください。上で紹介した画像のようにレイヤーの描画モードと同じになるはずです。
ブラシの描画モードの長所は、ブラシそのものの効果を変え、とにかく一枚レイヤーにひたすら直描きが出来ることで、慣れれば一番手際よく、スムーズな作業を行えます。
例えば、3つ、4つの描画モードを変更しながら描いていくことは、作業として頻繁にあるわけですが、レイヤーの描画モードの場合、効果を変える分、新規レイヤーを作り、効果を変え、重ねて描いていくことになります。
それをブラシの描画モードはとにかく一枚レイヤーに上描きしていけます。
効果を加える機能の中で、一番レイヤーパネルがすっきりするのが、このブラシの描画モードだと思います。
しかし、お気づきな方もいるかと思いますが、初心者の方にはかなり痛い2つの欠点があります。
- 上描きしてしまう為、やり直せません。
- スマートオブジェクトには使えません。
これはぼかし、シャープも同様で、スマートオブジェクトは 全体にぼかしをかけることが出来ても部分ぼかしは出来ないのです。
その為、スマートオブジェクトを多用する人はブラシの描画モードは使えず、レイヤーの描画モード、もしくは調整レイヤーでの作業になっていきます。
画像を維持するのがスマートオブジェクトの特徴ですから、致し方ないと言えるでしょう。
♦レイヤーの描画モード、ブラシの描画モードまとめ表
| レイヤーの描画モード | ブラシの描画モード | |
| 追加レイヤー数 | 新規1枚~ | 新規0枚 |
| 元データ維持 | 〇 | × |
| スマートオブジェクトとの相性 | 〇 | × |
| 長所 | ・元画像を維持しつつ加工修正が出来る
・パネル内を好きなところへ移動出来る |
レイヤーを分ける必要がない |
| 短所 | 効果分レイヤーを増やす必要がある | 上書きされていく |
◊最後にブラシの描画モードの癖を説明します。
ブラシの描画モードは、何も描かれていないレイヤーには意味がありません。(一手目)
レイヤーの描画モードも下に画像がなければ同じです。
ブラシの描画モードはすでにある画像を上から効果を加えていけるもので、何も描かれていないレイヤーへの一手目は普通に絵の具が出ます。”カラー”でも、”スクリーン”でも下地がないので普通の絵の具になります。
そして二手目を重ねて描けば、重なったところだけ選んだ効果へ変わります。
慣れない人には「???」となるので、それが描画モードの特徴だと考えてください。
いかがでしたか。ここを経て、中級編、上級編と成長のきっかけとなってくれれば幸いです。
ここでの解説は、音声による詳しい実演動画があります。それらを使って写真合成がまで出来るテキストです。
▽有料版完全実演動画
現役CGグラフィックデザイナーが教えるPhotoshop講座
【3時間21分】に及ぶ、Photoshopの使い方を写真合成という題材で練習できる合成講座を作りました。登録前に一部プレビューが見れますので覗いてみてください。
\8,400 → \4,200